Delay Steps in Workflows
Learn how to use delay step to add a delay in the workflow execution.
The delay step allows you to pause the execution of your workflow for a specified duration. This is useful for implementing features like follow-up notifications, reminder sequences, or cooldown periods.
Common use cases
- Waiting for X amount of time before sending the message
- Wait for a short period of time before sending a push message in case the user seen the notification in the Inbox Component
- Send a reminder email 24 hours after a user abandons their shopping cart to encourage checkout completion
- Send a follow-up message 3 days after user registration to check if they need onboarding assistance
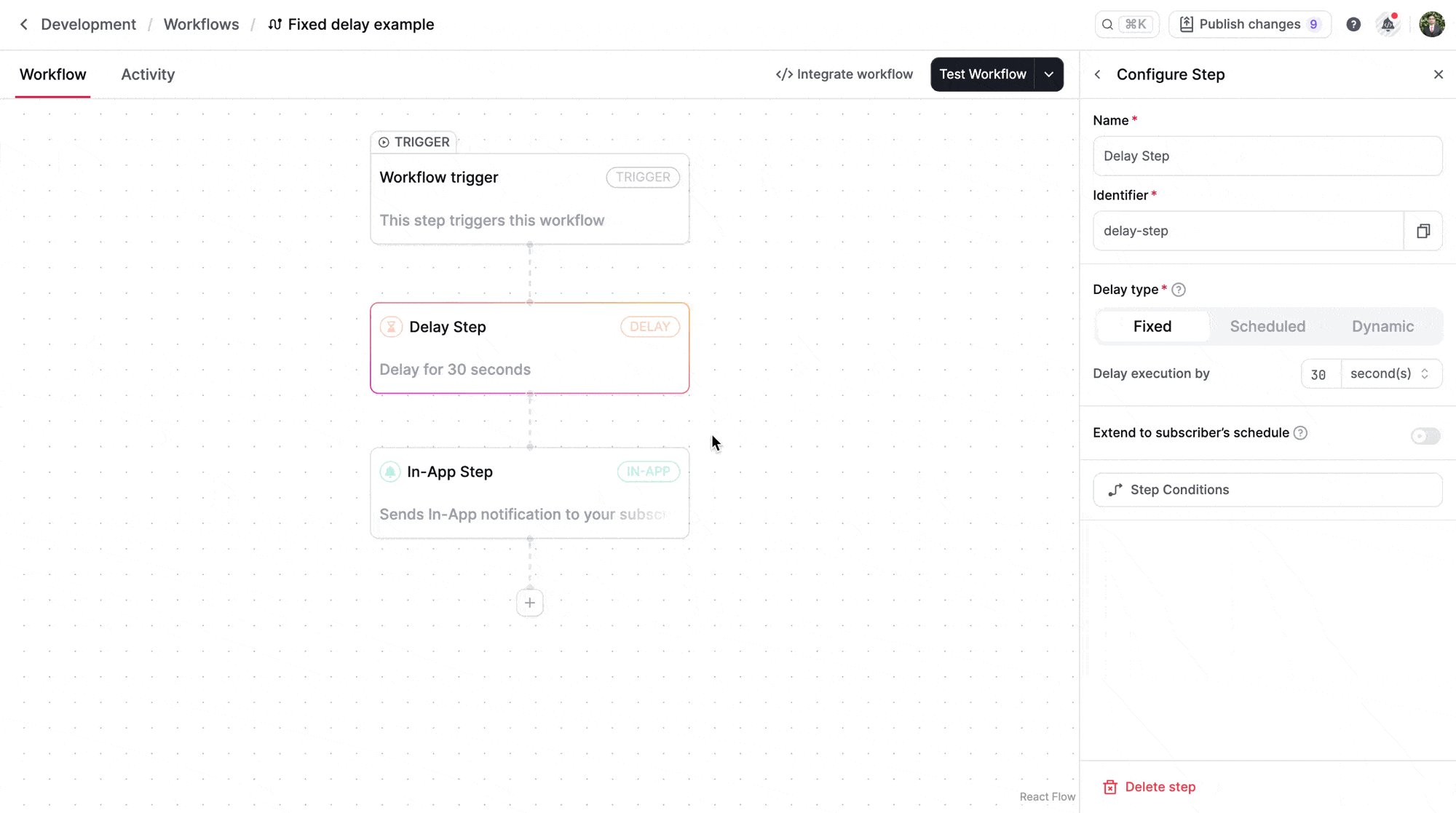
Adding a delay step
Delay steps can be inserted at any stage of your workflow execution, they can happen after or before any action. The workflow execution will be halted for the given amount of time and then resumed to the next step in the flow.
Notes:
-
Step conditions can be applied to delay step to skip the delay if certain conditions are met.
-
Delay step can be extended to subscriber's schedule. This option can be enabled in the delay step configuration. Channel notification after delay step will be sent on the next available slot in the subscriber's schedule.
-
Channel notification after delay step will be sent as per subscriber time zone if timezone attribute ofsubscriber is set. If timezone attribute is not set, then channel notification will be sent as per UTC timezone.
Changing the step content after triggering the workflow with delay step will affect the existing pending delayed notification content.
Delay types
- Fixed delay
- Scheduled delay
- Dynamic delay
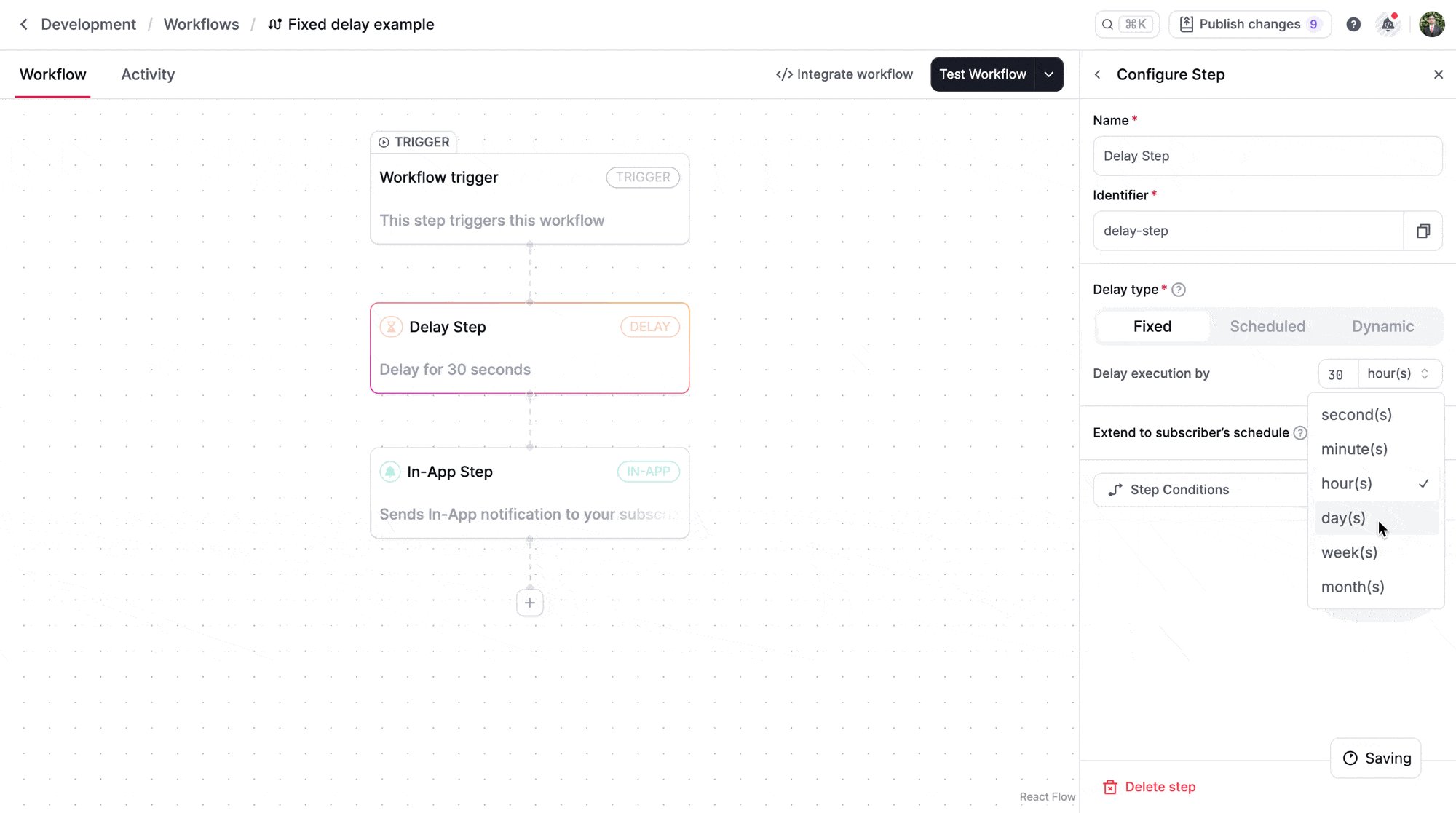
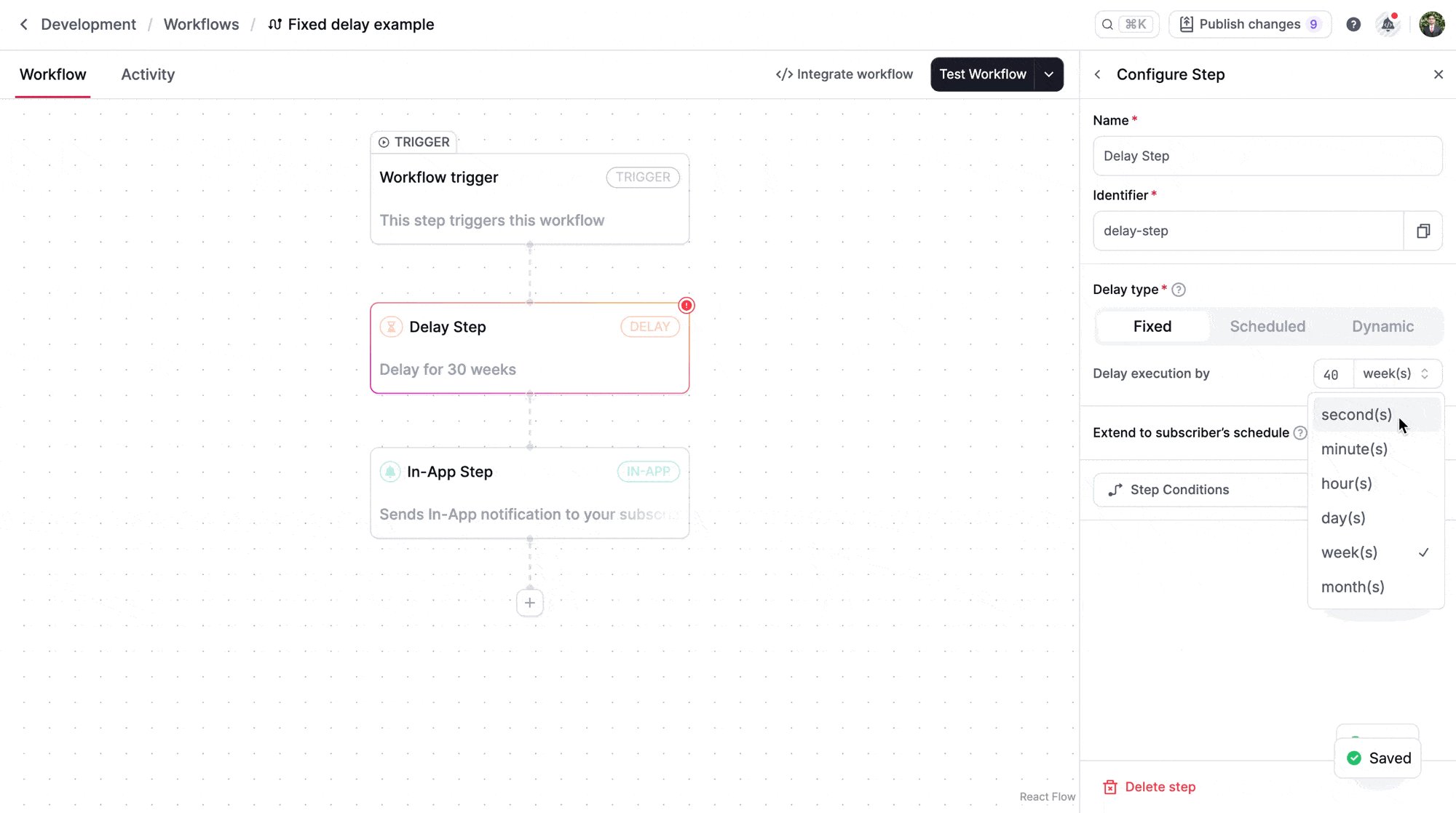
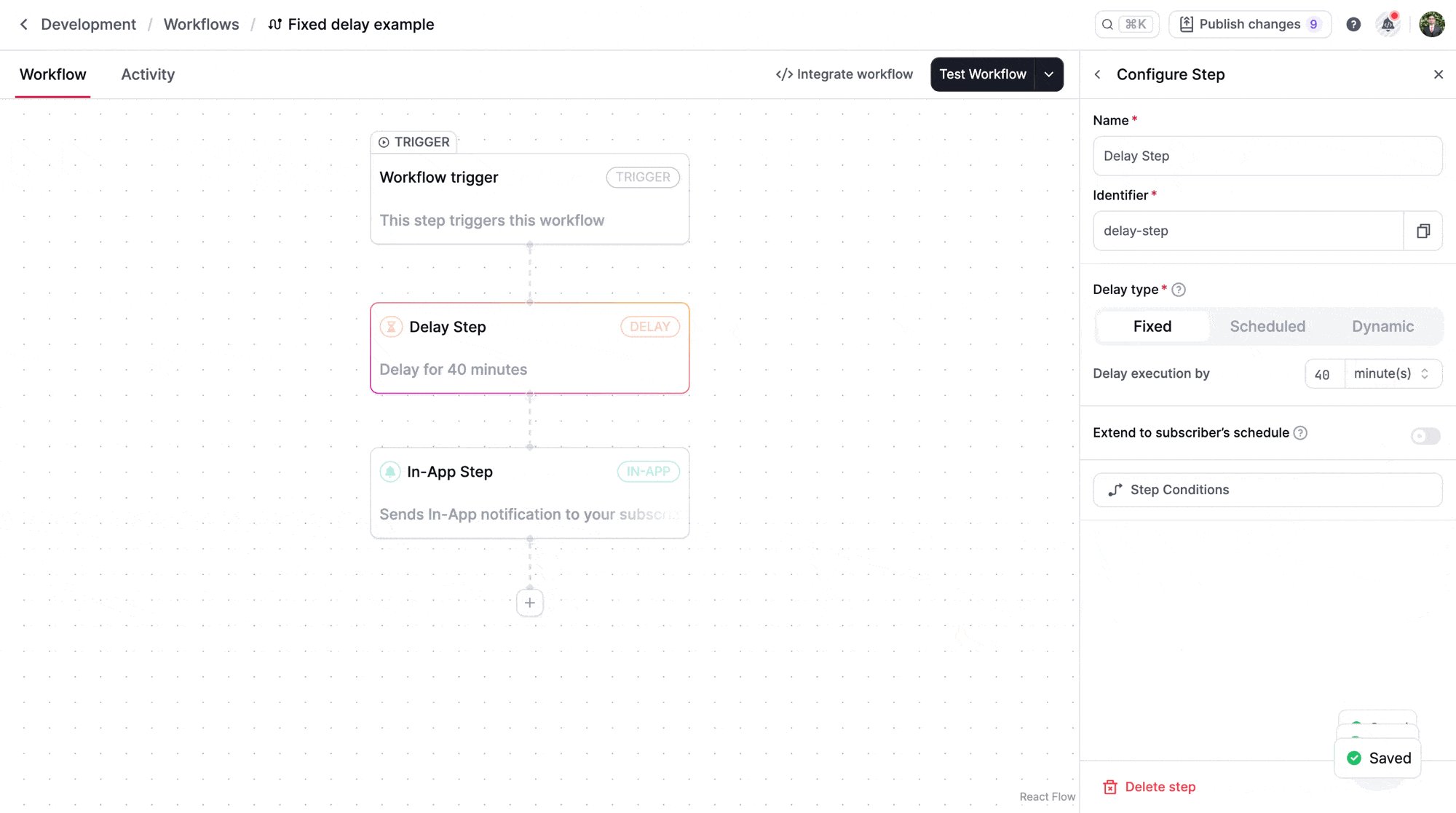
Fixed delay
Fixed delay is a delay that is fixed and does not change. For example, if you want to delay the workflow for 1 day, you can use the fixed delay. It can be specified in seconds, minutes, hours, days, weeks, or months.

Scheduled delay
Scheduled delay is a delay that halts the workflow execution until the specified time is reached as per subscriber's time zone.
Scheduled delay can be configured with these configurations:
- util minute
- until hour at specific minutes
- until day at specific hour and minutes
- until week and days of the week at specific hours and minutes
- until month on specific days of the month and weekdays at hours and minutes
Example:
As per above example, schduled delay is configured to pause the workflow execution until current day till 10:00 AM or 11:00 AM and 23 or 24 or 25 minutes past the hour. This time is as per subscribers's time zone.
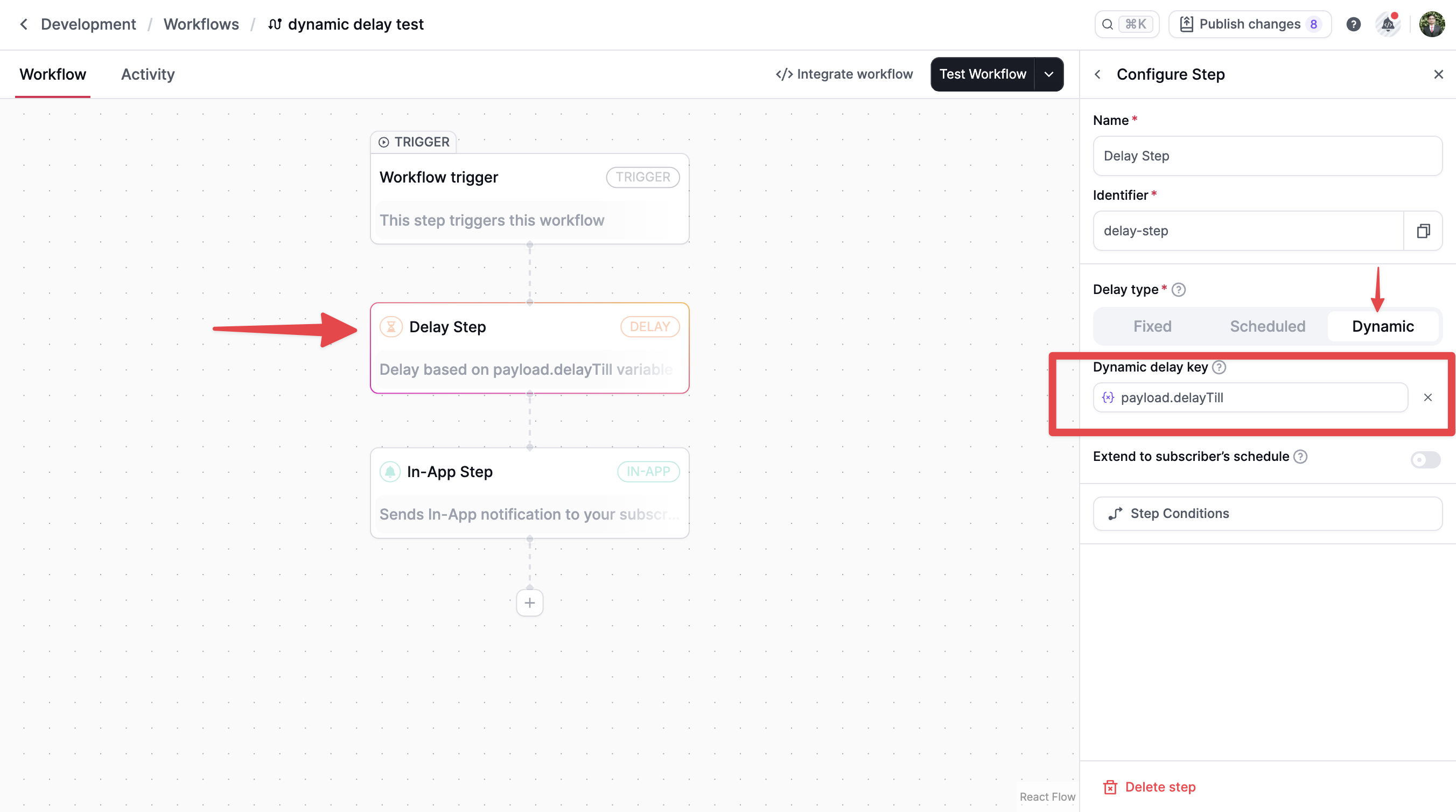
Dynamic delay
Dynamic delay is also known as variable based delay. It allows to delay the workflow based on a variable in the payload. This variable can have two formats:
- ISO-8601 timestamp: Example:
2025-01-01T12:00:00Z. This value should be for future date and time. - Duration object: Example:
{ "amount": 30, "unit": "minutes" }. This value should be for future date and time. Here amount is the number of units to delay and unit is the time unit. unit can be seconds, minutes, hours, days, weeks, or months.
Example of a dynamic delay:

In above example, delayTill variable is used to delay the workflow until the future date and time specified in the delayTill variable.
If delay step is added as first step with dynamic delay ISO date configuration, it works as scheduling the workflow trigger as workflow executions will be delayed untill the time is reached specified in the ISO date.
Frequently asked questions
If delay step fails, will the workflow continue to the next step?
No, workflow execution will stop immediately if the delay step fails due to an error. Common errors are:
- Invalid ISO date format
- Invalid duration object format
- Past datetime is specified