Template Editor
Learn how to use the Novu notification template editor to design notifications
Each channel step in a Novu workflow comes with its own notification template. This template defines how notifications appear for a specific channel.
Quality templates are used to create personalized, visually appealing, and effective notifications.
- Injecting variables from your trigger data into your notification template.
- Using Liquid syntax for logic and control flow within templates.
- Previewing and testing your notification templates.
Personalizing notifications using template variables
To insert a variable into your Novu notification template, use double curly braces: {{ variable_name }}.
Novu templates allow you to reference several types of variables:
Payload variables
These variables originate from the data payload in your workflow trigger.
For example, if you include { "order_id": "12345" } in your payload, you can reference it in your template as {{ payload.order_id }}.
Subscriber variables
You can access subscriber properties (like firstName or custom subscriber properties) using {{ subscriber.* }}. For instance:
Workflow variables
You can access metadata about the workflow that is being executed, which you can use directly in your templates editor to personalize message content.
For example, you can use the {{workflow.severity}} to display the severity level within the message itself.
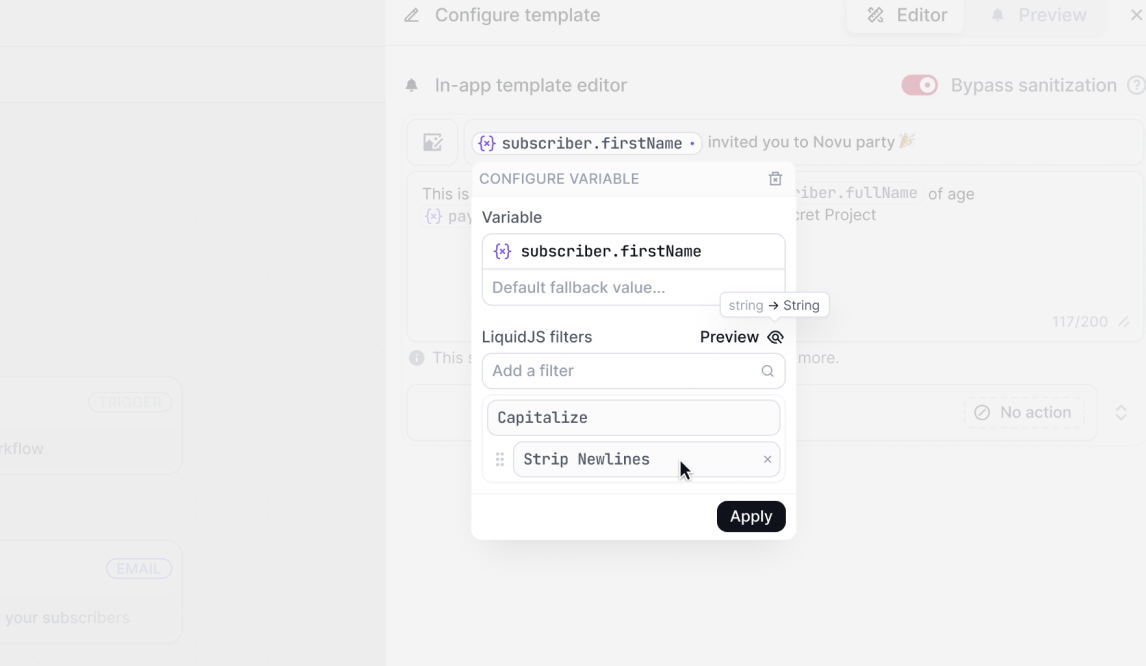
Variable popover
When clicking on a variable in the template editor, a popover will appear. This popover can be used to easily manipulate the variable formatting by applying default values or Liquid Filters.

Applying Liquid Filters
The variable popover will display a list of suggested Liquid Filters based on the variable type, you can apply one or more filters to the variable and re-order using drag and drop. Re-ordering filters is useful as the filters are applied in the order they are listed, and the output of each filter is passed to the next one.
Previewing filters output
With more advanced filter logic, you can preview the output of the filters by clicking on the Preview button and pass the variable value to see how the filters will be applied.
Raw Liquid.js syntax
You can also apply raw Liquid.js syntax to the variable by clicking on the Raw button which will reveal the raw Liquid.js content that will be applied to the variable.
Adding logic with Liquid Filters
Novu supports Liquid filters to add dynamic and conditional content to your notifications. Below are examples of how to use the top 10 Liquid filters in real-world notification templates.
{% if context.tenant.data.branding.logoUrl != 'value' %}, always use single quotes ('value'). Double quotes ("value") are not supported currently.Learn more about the Liquid Templating Language.
capitalize
Use capitalize to ensure proper formatting for user names.
Output:
Hello John, Welcome to Novu! We're excited to have you on board.
upcase
Use upcase for emphasizing specific information like workspace names.
Output:
Your workspace TEAM ALPHA has been successfully created.
downcase
Use downcase for consistent email formatting or usernames.
Output:
Hi [email protected], We've sent a confirmation to your inbox.
date
Use date to format subscription or event dates.
Output:
Your subscription will renew on December 31, 2024.
truncate
Use truncate to shorten long content like notification messages.
Output:
New comment on your post: Great work on your... Click here to read more.
truncatewords
Use truncatewords to limit the number of words in a preview.
Output:
John, here's a preview of the article: Novu is a flexible and...
replace
Use replace to dynamically update template content.
Output:
Hi John, Your premium subscription is active.
split
Use split to parse tags or interests.
Input:
"announcements,updates,offers"
Output:
You have new updates in announcements, updates, offers.
join
Use join to list multiple items in a human-readable way.
Input:
["Upload documents", "Confirm email", "Schedule meeting"]
Output:
Hello John, You have the following items pending: Upload documents, Confirm email, Schedule meeting.
default
Use default to provide fallback values.
Output (when nickname is null):
Hi John, Your account settings are updated.
Previewing and testing notification templates
When your notification template is ready, use the Preview mode to visualize how your notification will look. You can:
- Test dynamic payload data: Provide sample data to see how your template renders with different values.
- Send test notifications: Save your template, return to the workflow canvas, and run a test with real trigger data.